Magento Hackathon im Oktober 2013 in München

Dieses Jahr fand erneut der Magento Hackathon in München statt. Bei einem Hackathon handelt es sich um Treffen von meist sehr erfahrenen Entwickler, die an einem Wochenende einfach Spaß daran haben, ein wenig zu programmieren. Natürlich wurde die Veranstaltung mit einem entsprechenden Vorprogramm am Freitag Abend im Wirtshaus Weinbauer gestartet. Zur Freude aller Teilnehmer waren die Nationen sehr vermischt, unter Anderem hatten wir Entwickler aus Frankreich, der Schweiz und den Niederlanden, so dass gemütlich bei Wein und Bier nette Gespräche ausgetauscht wurden. Unter Anderem wurden auch schon die bevorstehenden Projekte am Samstag diskutiert.
Der Hackathon-Samstag
Der Münchner Hackathon fand in den Räumlichkeiten der Jarlssen GmbH statt. Hierzu ein herzliches Danke Schön! Das Büro liegt mitten in Schwabing und war für alle Teilnehmer sehr einfach erreichbar. Bereits um 10 Uhr fanden sich die ersten Entwickler ein und kurz vor 12 wurde auch schon die bevorstehende Agenda ausgearbeitet. So weit ich mich noch erinnern kann, handelte es sich hierbei um folgende Projekte:
- Reindex-Prozess visualisieren
- Extend-Inline Translations
- Installer
- eComdev PHP-Unit verbessern
- Magento mit Casper.JS testen
- Non-Spy Chart
Unser Hackathon-Projekt: Casper.JS
Casper.JS bietet die Möglichkeit, eine Webseite mit Hilfe von JavaScript programmatisch zu testen. Das Ziel von solchen Tests ist die Reduzierung des Wartungsaufwand bei späteren Änderungen im Code. Insbesondere im E-Commerce-Umfeld ändert sich die Software stetig, so dass dieses Thema für uns besonders interessant war. Wir haben uns also den Hut des Projektleiters aufgesetzt und uns das Framework genauer angeschaut. Initiiert wurde diese Idee von Jacques Bodin-Hullin, der auch nebenbei das interessante Installer-Projekt betreut.
CasperJS is an open source navigation scripting & testing utility written in Javascript for the PhantomJS WebKit headless browser.
Sowohl die Installation als auch die Konfiguration der Entwicklungsumgebung war schnell erledigt. Zum Beispiel mit den vordefinierten Puppet-Skripte. Zusätzlich ist die Installation von Casper.JS und Phantom.JS notwendig. Eine genauere Anleitung haben wir unter unserem Repository verfasst. Aber jetzt erst mal ein kleines Codebeispiel:
casper.test.begin('Homepage', function suite(test) { // Start page casper.start(url, function () { this.printTitle(); test.info('Testing Homepage'); /** * User this command to get the url from the command line. */ test.info('Target URL: ' + url); test.assertTitle('Home page'); test.assertExists('.page .header-container .header h1.logo a[href="' + url + '"]'); test.assertExists('.box table td:first-child a[href="' + url + 'sony-vaio-vgn-txn27n-b-11-1-notebook-pc.html"]') }) .run(function () { test.done(); }); });
Dieser einfacher Test zeigt, wie sich sehr einfach Tests anhand von DOM-Selektoren schreiben lassen und orientiert sich dabei stark an den bekannten Selenium-Tests. Leider bietet Casper.JS keine Möglichkeit, DOM-Elemente interaktiv zu selektieren. Dies wird auch in einem anderen Blog-Beitrag bemängelt. Jedoch fühlt sich Casper.JS mehr nach programmieren an und die API kennt sehr umfangreiche Methoden zur Steuerung und Testen einer Webseite. Wir hatten auf jeden Fall sehr viel Spaß damit. Folgendes einfaches Code-Beispiel nimmt nach jeden Test-Case ein Screenshot von der Webseite auf:
// Capture the current test page var captures_counter = 0; casper.capturePage = function (debug_name) { var directory = 'captures/' + casper.test.currentSuite.name; if (captures_counter > 0) { var previous = directory + '/step-' + (captures_counter-1) + '.jpg'; if (debug_name) { var current = directory + '/step-' + captures_counter + '-' + debug_name + '.jpg'; } else { var current = directory + '/step-' + captures_counter + '.jpg'; } casper.capture(current); // If previous is same as current (and no debug_name), remove current if (!debug_name && fs.isFile(previous) && fs.read(current) === fs.read(previous)) { fs.remove(current); captures_counter--; casper.log('Capture removed because same as previous', 'warning'); } } captures_counter++; };
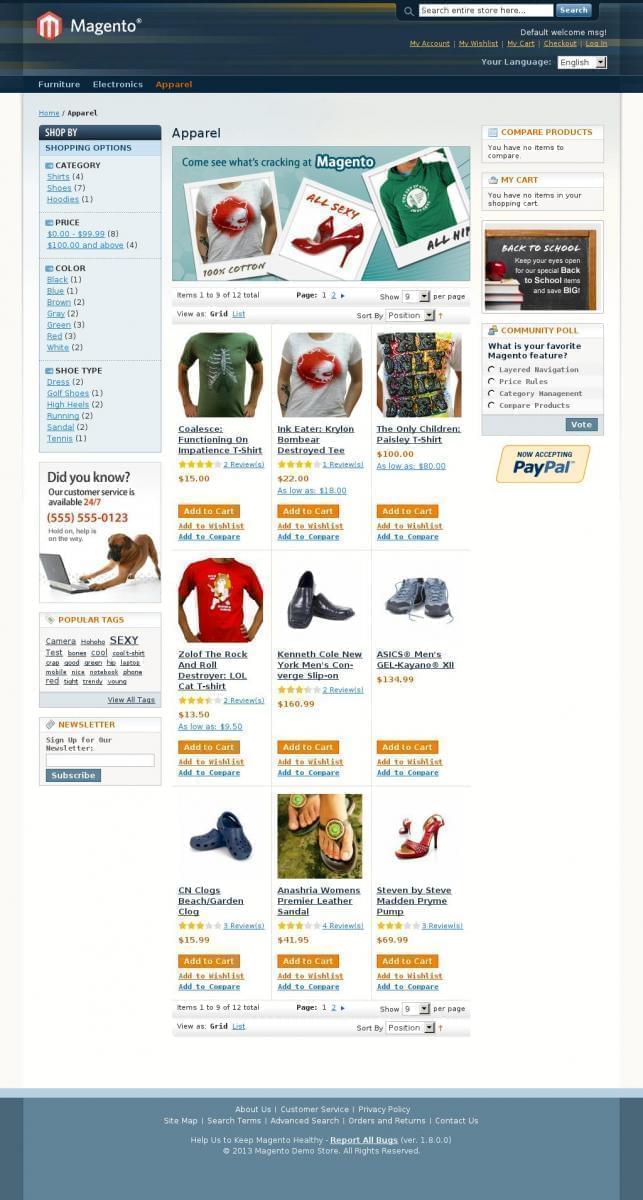
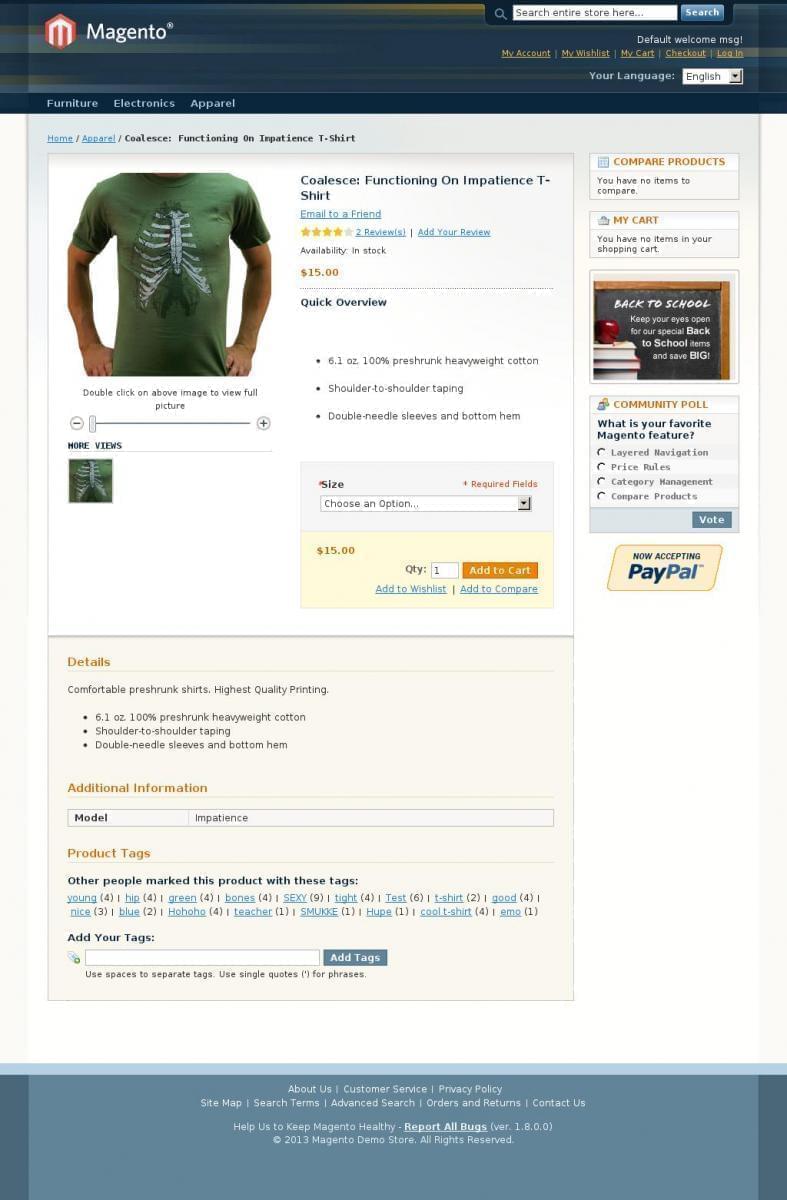
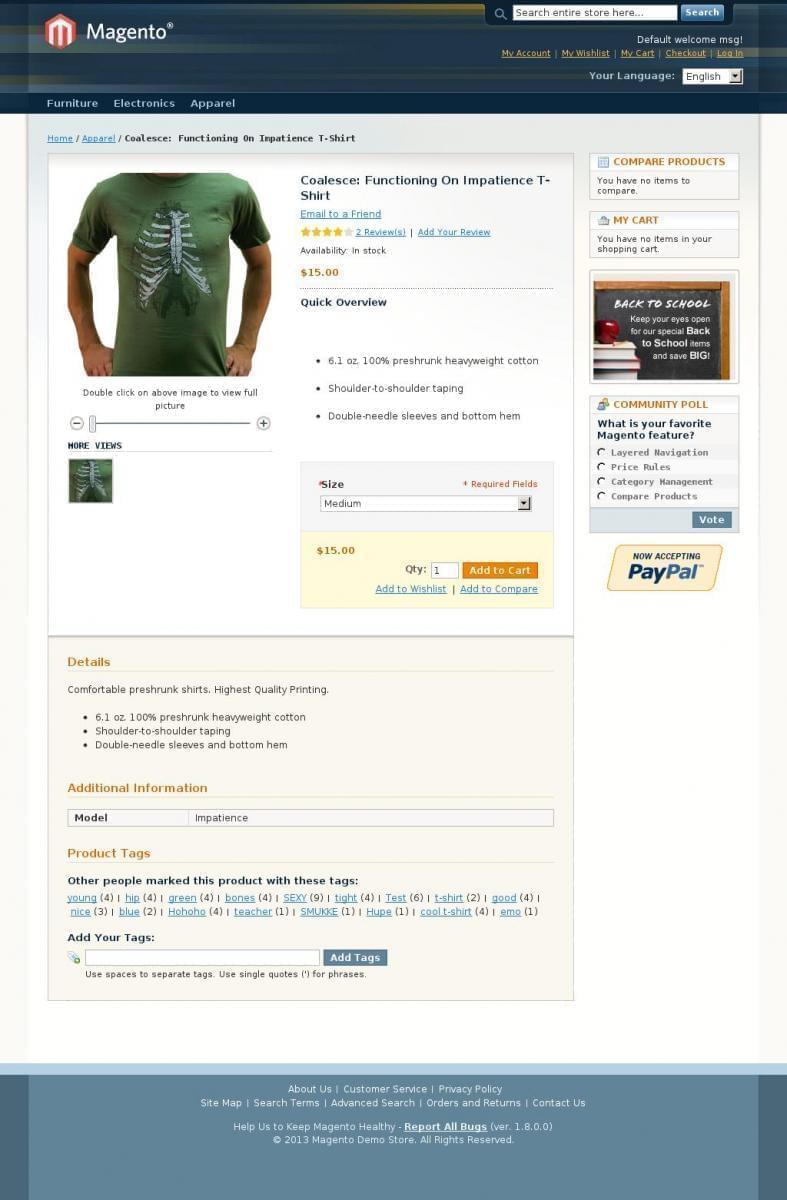
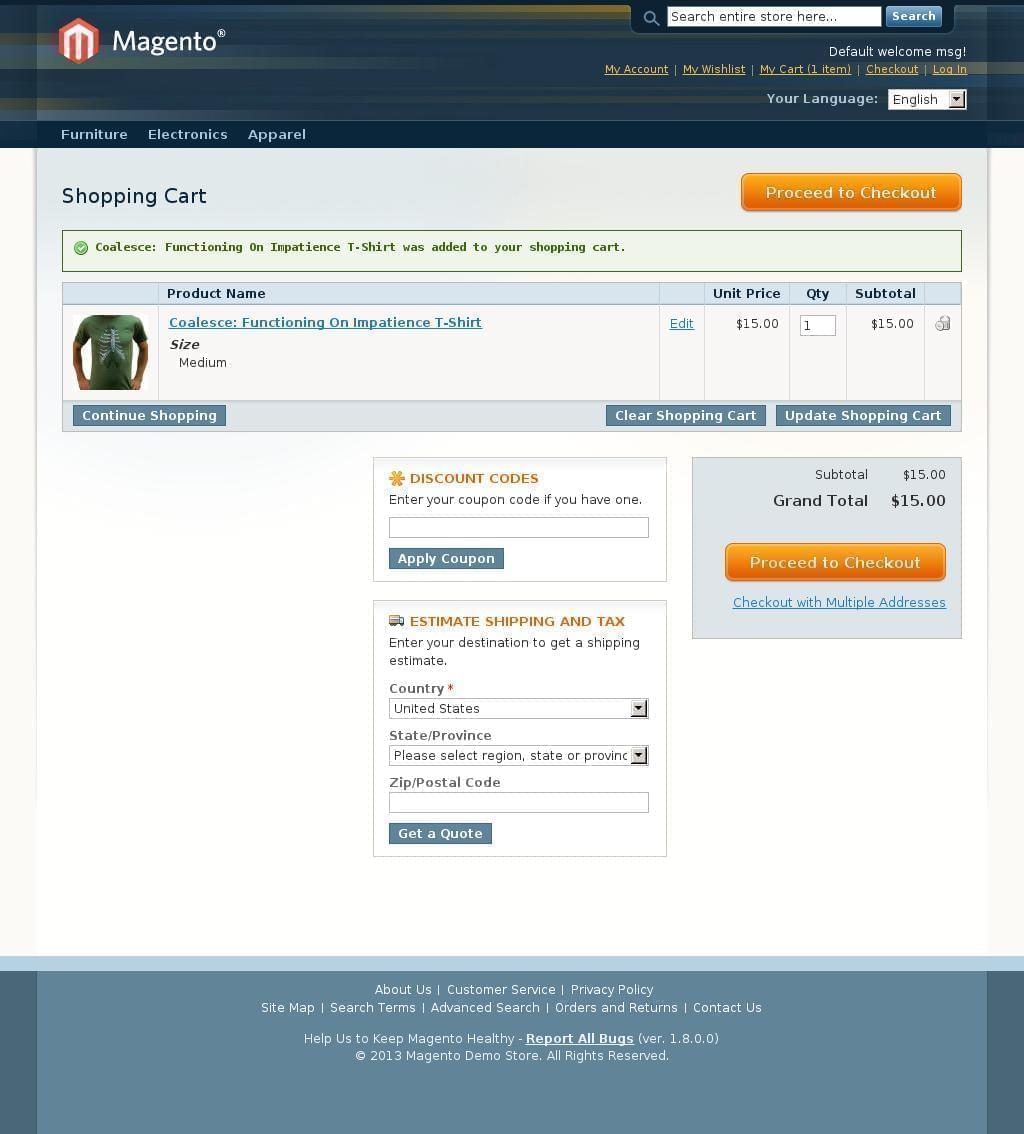
Das Ergebnis sind eindrucksvolle Screenshots:





Fazit
Wir hatten bei dem Hackathon sehr viel Spaß und freuen uns, die Veranstaltung als Getränkesponsor unterstützen zu dürfen.Weitere Blog-Artikel

Composable Commerce und Shopware: Ein Interview mit unserem Entwickler Niklas
Niklas, einer unserer Entwickler, erzählt uns von Shopware Frontends, Composable Commerce und seiner Arbeit bei Mothership.

Recap zur Shopware Unconference 2024
Andreas, Don Bosco und Niklas teilen ihre Erfahrungen von der Shopware Unconference 2024 in Köln.

Unser Co-Founder Don Bosco van Hoi im Interview
Unser Co-Geschäftsführer Bosco steht und Rede und Antwort rund um Mothership, Shopware und E-Commerce.